Создание фреймов
Один из часто задаваемых вопросов - как фреймы и JavaScript могут работать вместе. Сначала я хотел бы объяснить, что такое фреймы и для чего они могут использоваться. Затем мы рассмотрим, как можно использовать JavaScript совместно с фреймами. В общем случае окно браузера может быть разбито в несколько отдельных фреймов. Это означает, что фрейм определяется как некое выделенное в окне браузера поле в форме прямоугольника. Каждый из фреймов выдает на экран содержимое собственного документа (в большинстве случаев это документы HTML). Таким образом, Вы можете, к примеру, создать два фрейма. В первый такой фрейм Вы можете загрузить “домашнюю страницу" фирмы Netscape, а во второй - фирмы Microsoft. Хотя создание фреймов является задачей языка HTML, я бы хотел все же описать здесь основные моменты этого процесса. Для создания фреймов Вам необходимо два тэга: <frameset>
и <frame>. HTML-страница, создающая два фрейма, в общем случае может выглядеть следующим образом:
<html>
<frameset rows="50%,50%">
<frame src="page1.htm" name="frame1">
<frame src="page2.htm" name="frame2">
</frameset>
</html>
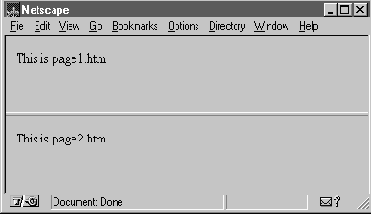
В результате будут созданы два фрейма. Вы можете заметить, что во фрейме <frameset> мы используем свойство rows. Это означает, два наших фрейма будут расположены друг над другом. В верхний фрейм будет загружена HTML-страница page1.htm, а в нижнем фрейме разместится документ page2.htm. Окончательно созданная структура фреймов будет выглядеть следующим образом:

Если Вы хотите, чтобы документы располагались не друг над другом, а рядом то, Вам следует в тэге <frameset> писать rows, а cols. Фрагмент "50%,50%" сообщает, насколько велики должны быть оба получившихся окна. Вы имеете также возможность записать "50%,*", если не хотите утруждать себя расчетами, насколько велик должен быть второй фрейм, чтобы в сумме получалась все те же 100%. Вы можете также задать размер фрейма в пикселах, для чего достаточно после числа не ставить символ %. Любому фрейму можно присвоить уникальное имя, воспользовавшись в тэге <frame> атрибутом name. Такая возможность пригодится нам в языке JavaScript для доступа к фреймам.
При создании web- страниц Вы можете использовать несколько вложенных тэгов <frameset>. Следующий пример я нашел в документации, предоставляемой фирмой Netscape, (и слегка изменил его):
<frameset cols="50%,50%">
<frameset rows="50%,50%">
<frame src="cell.htm">
<frame src="cell.htm">
</frameset>
<frameset rows="33%,33%,33%">
<frame src="cell.htm">
<frame src="cell.htm">
<frame src="cell.htm">
</frameset>
</frameset>
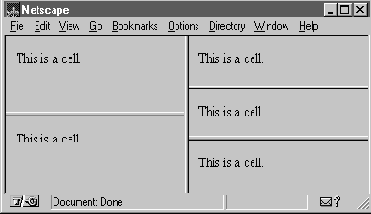
В результате созданная структура фреймов будет выглядеть следующим образом:

Вы можете задать толщину границы между фреймами, воспользовавшись в тэге <frameset> параметром border. Запись border=0 означает, что Вы не хотите, чтобы между тэгами имелась какая-либо граница (в Netscape 2. x такой механизм не работает).
